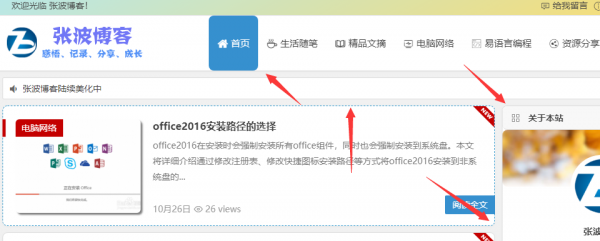
具体效果看图片演示吧,
直接在主题的style.css文件里增加代码:
- /** 网站圆角样式集合 **/
- #slider img,.single-tag li a,#slider img,.cat-box, .cat-title,.fadeInUp,#sidebar h3,.cat-grid-title, .cat-square-title,.nbs-flexisel-container,img,h1, h2, h3, h4, h5, h6,a,.nav-menu, .nav-menu *,.type-cat a, .child-cat a,.link-all a
- {border-radius: 8px
- }
- /** 文章列表蓝色虚框 **/
- .post:hover, .tao-box:hover, .picture-box:hover, .picture-h:hover, .tab-site:hover, .cat-box:hover {
- border: 1px dashed #39c;
- }
当然,你也可以直接在主题设置里增加自定义样式CSS。
老张友情提醒,修改主题style.css以达到wordpress美化不要用win自来的记事本,用专业的软件,再者就是修改上传后要把本地缓存清理才可以正常显示

《wordpress美化-修改鼠标经过文章列表出现动态虚框及圆角化》留言数:0