张波博客建站于十年以前,更新断断续续,近期由于生活感悟,决定以博客为载体提升自己,不断为自己充值,读书、建站、编程,这是我目前的主题。关于这些我为再重新写文章所述。
当准备准备博客的时候,发现现在很多博客导航菜单前都有一个小图标,对用户体验有所提升,所以参考了其他文章,为自己博客美化下
目前图标字体非常流行,图标字体使用简单,与图片格式的小图标相比,支持视网膜显示,可以无限放大。特别是一些响应式设计的主题模板,都会或多或少使用图标字体,包括我制作的Ality主题和目前用的Begin主题,除了主题集成的图标字体,我们还可以单独为导航菜单上的项目也配上个性化的图标字体。
具体方法:
一、WP后台--插件--安装插件页面搜索:Font Awesome 4 Menus,下载安装并启用。
(注:Begin主题用户无需安装上述插件)
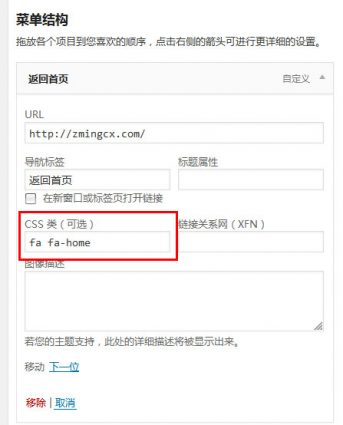
二、WP后台---外观---菜单,进入菜单设置页面,选择并编辑一个菜单项,在CSS类中输入一个图标字体选择器名称,如图:

如果在编辑菜单项目面板中无CSS类,可以打开右上角的“显示选项”,在显示菜单高级属性中勾选“CSS类”。
图标字体选择器名称,打开此页查看:http://fontawesome.io/icons/
点开一个认为合适的图标字体,在下会显示类似:
[code]<i class="fa fa-home"></i>[/code]
只需在菜单CSS类中输入fa fa-home就可以了。
当然这个图标字体库并不只局限于使用在导航菜单上,只要把相应的图标代码加到主题模板的相应位置,也同样可以显示。
如果认为上面插件提供的图标字体不符合自己的要求(其实这套Font Awesome图标字体早已烂大街),还可以自己做一套更加个性化的图标字体。
图标字体在线制作:https://icomoon.io/app/
2、侧边分类小工具添加图标
分类小工具正常无法添加图标字体,但可以变通一下,使用自定义菜单小工具来实现。
新建一个单独的菜单(不能有二级菜单项目),然后使用自定义菜单小工具调用这个单独的菜单,图标字体添加方法请阅读主题使用说明:菜单。
另外,使用菜单小工具可以选择显示分类,比默认的分类目录小工具,更加灵活。


易友编程前来恭贺