一个博客,除了内容要能吸引浏览者的眼球外,美观大方的界面也不容忽视。美观、大方而又不喧宾夺主的博客界面,能给浏览者带好很好的用户体验。关于我对用户体验的认识,我在《你的博客优化用户体验了吗?》中谈了自己的看法,那么今天就再来谈一谈博客边栏的标签云怎么样设置才能更好的得到用户体验。
一、非插件实现WordPress标签云随机彩色显示
我原来在《不用插件,让你的WP标签随机彩色显示》中已经讲解的很明确,这里就不要重复了。
二、非插件修改WordPress标签云字号、数量
当你为了做好某一个关键词的时候,一定会常常把这个关键词设为标签。这样时间一长,就会造成这个标签出现次数太多,而导致这个标签显示字体过大而影响用户体验。
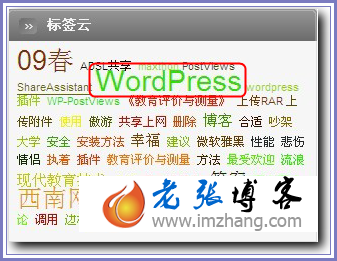
哪我原来设置的“WordPress”这个标签,字号明显比其他的大了许多。虽然起到了提醒的作业,但是影响了美观,其实这里我们是可以进行修改的
找到修改wp-includescategory-template.php,查找以下代码
'smallest' => 8, 'largest' => 11, 'unit' => 'pt', 'number' => 45,
'smallest' => 8表示标签内字号最小为8号字
'largest' => 11表示标签内字号最大为11号字
'number' => 45表示标签出现的个数
好了,你就可以按上面的方法进行修改了,虽然这篇算不上什么WordPress技巧,但是还是比较实用的。


好像是沙发,哈哈
:mrgreen: :mrgreen: :mrgreen:
@记忆之家: 我已经恋你了,你恋我吧。。呵。
我真的真的很愿意到处评论,谢谢分享
你都是0点写博客的啊!
简约点好~~~
学习思路。。。。
又一个凌晨更新的
@BoKeam: 不是,是定时发布的。
这个还算不错。不过最大字号可以调整到14的,不用担心太大。
@人好哇!: 就是14也显得不好好看。
8是最小字11是最大字号45是显示多少个标签我的改成了100了
@yesureadmin: 我倒,要显示那么多干什么呀。
我用的3d 标签云.
还是想博主这样的tags比较好,简单实用
@完美小姐进化论: 更能体现用户体验。
支持,过来围观一下。
标签这个东西好像没啥作用
我还是搞不懂WP 哎·!~
这个我改过。。
感觉不是很好,太花了,让页面看着有点乱!
@新乡SEO: 你看我的效果感觉有点花?
这个是很实用的·我现在把字体修改的大小一样了··
感觉花花绿绿的标签不好看。而且我觉得在中国,标签好像不合用啊
@创享·生活: NO,看来你对标签使用还不到位,他在文章页面中就是关键词。
@老张博客: 我是直接把题目拆分就算的了,呵呵
这个早就知道!不过都谢谢分享!
前两天我病了,没来。今天好些了,赶紧又来你的网站看看你。呵呵!
嗯啊。确实很实用哦。呵呵……
貌似百度就喜欢收录标签页….
没用标签云
@冷轩信: 感觉应该加上好点。
这个办法好。我也可以试试。谢谢分享
呵~~~非常实用,我打算用我的实验一下。 :lol:
你的加上颜色也很好看的啊~
来晚了,近2天忙excel~~
这个办法好。我也可以试试。谢谢分享
明天我在自己的站上试验一下
好好学习你的博客 老乡。