现在搞博客不搞个Memos好像就落伍了,我在《四种方式,优雅的展示您的Memos!》里详细地介绍过如何展示Memos。我的博客顶部菜单“哔哔点啥”就是调取的https://memos.laozhang.org数据。
在这里隆重的介绍下空白koobai大佬的博客:https://koobai.com/,他的主题做的非常不错,其中Memos页面非常的Nice。空白大佬非常的无私,早就将他的主题源码分享出来,前段时间就是用了他之前的Memos页面源码,但是那个时候版本还比较低,昨天在他的帮助下,升级到了最新版。这个版本可以说是全功能版了,增加了搜索、标签筛选等功能,极大了增强了用户体验。用了这个新版本,可以完全脱离Memos的后台了。
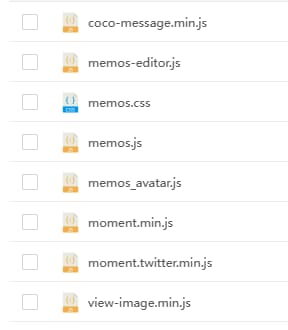
那现在就来介绍下如何从空白koobai大佬的主题源码中巧搬Memes页面源码的。https://github.com/koobai/blog这里是空白koobai大佬的主题源码,我们打包下载。把如下图中的几个文件单独找出来放新建个Memos文件夹的Js里,便于管理。
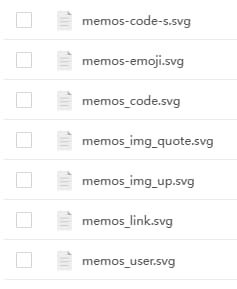
再找出下图中图片文件,放在img文件夹里。
1.在Wordpress或是Typecho程序中新建独立页面,插入以下代码
<div class="memos-header">
<div class="intro">
</div>
<div class="pagetitle">张sir随笔坚持了三年,每天发布一篇内容,字数不起过200字,主要是记录下点滴,发点牢骚。自前段时间折腾起Memos,并把Memos合并到老张博客的独立页面成了“哔哔点啥”,又集成了评论功能。“哔哔点啥”页面的功能完全和老张随笔重复了。目前一直就在给博客、域名做减少,正好也是利用这个机会。把张sir随笔给停了吧!<span class="bb-load"></span></div>
<div id="memos" class="img-hide"></div>
</div>
<div id="bber"></div>
<script src="https://fastly.jsdelivr.net/npm/marked/marked.min.js"></script>
<script type="text/javascript">
var bbMemos = {
memos : 'https://memos.laozhang.org/', //此处修改成你的Memos网址。
limit : '20',
creatorId:'1' ,
domId: '',
}
</script>
<script src="/memos/js/memos.js"></script>
<script src="/memos/js/memos-editor.js"></script>
<script src="/memos/js/coco-message.min.js"></script>
<script src="/memos/js/view-image.min.js"></script>
<script src="/memos/js/moment.min.js"></script>
<script src="/memos/js/moment.twitter.min.js"></script>
<link rel="stylesheet" href="https://laozhang.org/memos/js/memos.css">
<link href="https://cdn.bootcdn.net/ajax/libs/artalk/2.6.0/ArtalkLite.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/artalk/2.6.0/ArtalkLite.js"></script>
</script>
<script>
window.ViewImage && ViewImage.init('.gallery-thumbnail img');
</script>
2.上传我们搬过来的Memos文件夹到你的网站根目录,你可以随意放在任何位置,记得得要修改页面代码里的目录位置即可。
3.修改部分代码
3.1打开Memos.js文件,将里面的Memos网址改为你的。
var bbMemo = {
memos: 'https://memos.laozhang.org/',//修改为你的Memos网址
limit: '15',
creatorId: '101',
domId: '#bber',
3.2修改artalk评论后台地址
//在未展开评论时,默认显示评论数
Artalk.loadCountWidget({
server: 'https://artalk.laozhang.org/',//修改为你的artalk评论后台地址
site: 'memos',//修改为你的Artalk评论系统里站点名称
countEl: '#ArtalkCount'
});
})
}
3.3还有一处artalk评论后台地址,修改方法同上
//在未展开评论时,默认显示评论数
Artalk.loadCountWidget({
server: 'https://artalk.laozhang.org/',
site: 'memos',
countEl: '#ArtalkCount'
});
})
}
3.4最后一处artalk评论后台地址,修改方法同上
const artalk = new Artalk({
el: '#memo_' + memo_id,
pageKey: '/m/' + memo_id,
pageTitle: '',
server: 'https://artalk.laozhang.org/',//修改为你的artalk评论地址
site: 'memos',//修改为站点名称
darkMode: 'auto'
3.5找到以下代码代码,修改标签获取地址:
// 显示所有 TAG
function showTaglist(){
let bbUrl = 'https://api-memos.laozhang.org/'//修改为你的标签获取地址
let tagListDom = ""
fetch(bbUrl).then(res => res.json()).then( resdata =>{
for(let i=0;i < resdata.length;i++){
tagListDom += `<div class="memos-tag-all img-hide" onclick='getTagNow(this)'># ${resdata[i]}</div>`
}
document.querySelector('#tag-list-all').innerHTML = tagListDomu
关于标签这个功能,非常实用,点击标签后就可以筛选出该标签的所有内容。对于设置方法,我们参照林木木的教程:https://immmmm.com/bb-by-memos/,前提是你在CF上要有域名。
在CF上新建Workers,插入以下代码:
const memos = 'https://memos.laozhang.org/'//修改为你的Memos地址
const openId = '96989db0-xxxxxx'//修改为你的Memos的OpenID
async function handleRequest(request) {
let url = new URL(request.url)
let typeName = url.pathname.substring(1) || ''
let fetchUrl = memos+'api/v1/tag?openId='+openId;
if(typeName == 'tags'){
fetchUrl = memos+'api/v1/tag?openId='+openId
}
if(typeName == 'dele'){
let cache = caches.default;
cache.delete(request);
}
const requestHeaders = request.headers.get("Access-Control-Request-Headers");
const requestMethod = request.headers.get("Access-Control-Request-Method");
// 响应预检请求
if (request.method == "OPTIONS") {
return new Response('{"Access": "GET"}', {
status: 200,
headers: {
"Access-Control-Allow-Origin": "*",
"Access-Control-Allow-Headers": requestHeaders ? requestHeaders : "*",
"Access-Control-Allow-Methods": requestMethod ? requestMethod : "*",
"Access-Control-Expose-Headers": "*",
"Access-Control-Max-Age": "86400",
"Content-Type": "application/json"
}
});
}
// 处理正式请求
const newRequest = new Request(fetchUrl, request);
// 请求头删除来源
newRequest.headers.set("referrer-policy", "no-referrer");
newRequest.headers.delete("Referer");
newRequest.headers.delete("Origin");
// 发起请求
const response = await fetch(newRequest, { cf: { cacheEverything: true } });
const newResponse = new Response(response.body, response);
// 处理响应
newResponse.headers.delete("Access-Control-Allow-Credentials");
newResponse.headers.set("Access-Control-Allow-Origin", "*");
newResponse.headers.set("Access-Control-Allow-Headers", requestHeaders ? requestHeaders : "*");
newResponse.headers.set("Access-Control-Allow-Methods", requestMethod ? requestMethod : "*");
newResponse.headers.set('Access-Control-Expose-Headers', '*');
newResponse.headers.set("Access-Control-Max-Age", "86400");
newResponse.headers.set("Content-Type", "application/json");
return newResponse;
}
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request));
})
在该worders触发器--自定义域里,设置自定义域名,这个可以随你爱好设置,一定要和3.5步骤里地址一致,否则获取不到标签。
4.样式Memos.css修改
到目前为止,基本功能可以实现了,但是样式这块可能和一些博客主题有冲突,这里需要修改一下。特别强调就是,该方面有冲突时再改,不是所有人都需要以下面代码进行修改的。
4.1“查看更多”加载不出问题。
在memos.js文件中,查找到“// animateSummaries();”删除即可。
4.2出现大面积空白问题,
在memos.css中加入以下代码
.artalk.hidden {
display: none !important;
}
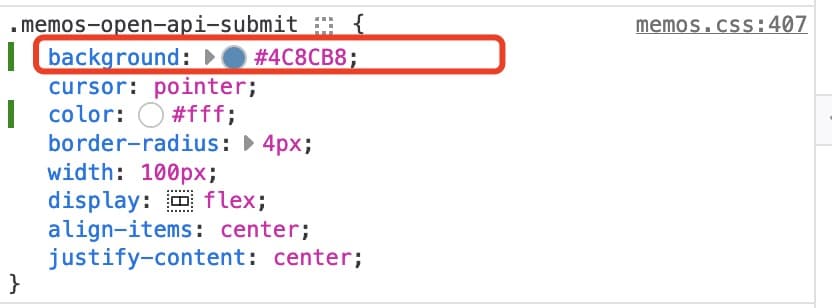
4.3输入OpenID无保存按钮问题,在memos.css文件中,找到下图中代码,修改为红框内容
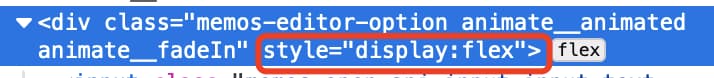
找到下图代码,添加红框内容
4.4文本框不协调问题,在memos.css中,添加如下代码
.single-content ul li {
line-height: 100% !important;
margin: 0 !important;
}
4.5加载不出内容问题
有部分主题冲突,memos内容一个也加载不出来,这个时候一定要检查下我们在第一步新建的页面里有没有“代码注释”,有的话删掉,是删掉,之后就可以加载出内容了。
经过以上修改,可以完美的与博客整合了。





现在的我都懒得折腾了,基本准则就是:能用就行!
@山野愚人居: 博客刚开始都爱折腾,过了几年都会慢慢专注于文字表达,或者直接404,主题也多会回归于系统默认主题
@山野愚人居: 你这个博客名字,我起码在12年前就看到过,老博啦
老张这个专业啊。
这个看起来高端啊,我也整整
@空空裤兜: 是的,功能越来越强了,值得一试
这个看起来高端啊,我也整整。大佬的文件里有文件找不到了,老张直接喂饭,来个压缩包吧
@空空裤兜: 里面文件都有呀,memos.css就是memos.scss。
博主的备案是不是掉了
@云晓晨: 没有,那个是乱填的。
这个不错啊,可惜我现在都已经懒得折腾了
@老刘: 很好折腾,十几分钟的事,
支持搜索,就非常棒!
@Teacher Du: 是的,全功能版了。
这就很厉害了。
不过我的Memos当随手记用了。
@子痕: 各有各的用法吧,感觉memos的内容还是不好管理的。
有几张图片无法访问了,请老张看看
@leo: 已经修复了,感谢提醒
这个代码你有存档吗?我去github看好像没有了文件夹
@sagrre: 我是从koobai的代码里挑出来的。
@老张: 嗯嗯,我已经搞定,从木木那里下载最新更牛掰的版本了
@sagrre: 大佬是用的那个哔哔广场还是 2.0啊?看样式挺好看
@墨竹: 应该是2.0后面好像还出了个版本,我升级出错了,我就回到旧版,把导航啥的全部去掉,成了现在的样子
koobai大佬的页面是memos还是其他的博客模板?好漂亮, 能介绍一下吗?好想有一个
@nuist: 自己从他的主题里提取就行了。
@老张: 小白只会自己在docker上部署了Memos, 您能简单讲一下吗?非常感谢.