前段时间在《无需代码,宝塔面板Docker部署便签工具Memos》里和大家一起部署了Memos,Memos的可玩性极高,不仅可以做为便签工具,还有很多大佬都做朋友圈或微博来使用。但是Memos本身不带评论功能,而做朋友圈或是微博来使用的话,那评论功能是必不可少的。那我们可以把Artalk这个评论系统嵌入到Memos里,以使Memos达到微博、朋友圈的功能。
Artalk的官方地址是https://artalk.js.org/,其实上面有部署教程,但是他的官方教程可能是因为没有急时更新,所以感觉是挖了几个坑让大家踩,结果也就是因为这几个坑而浪费了大量的时间。
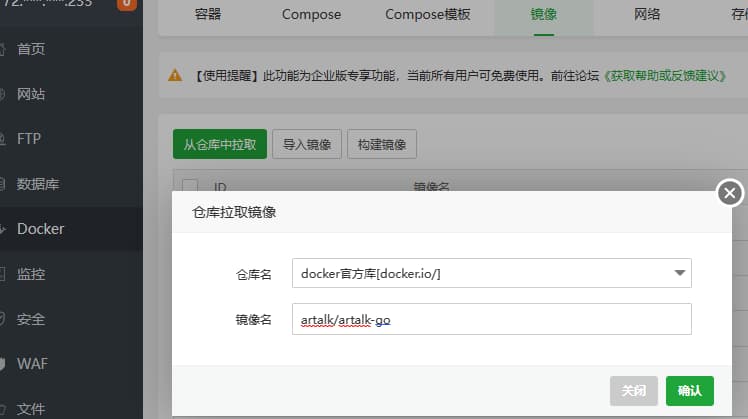
1.拉取artalk镜像
在宝塔面板的Docker下,直接输入artalk/artalk-go,摘取Artalk镜像。

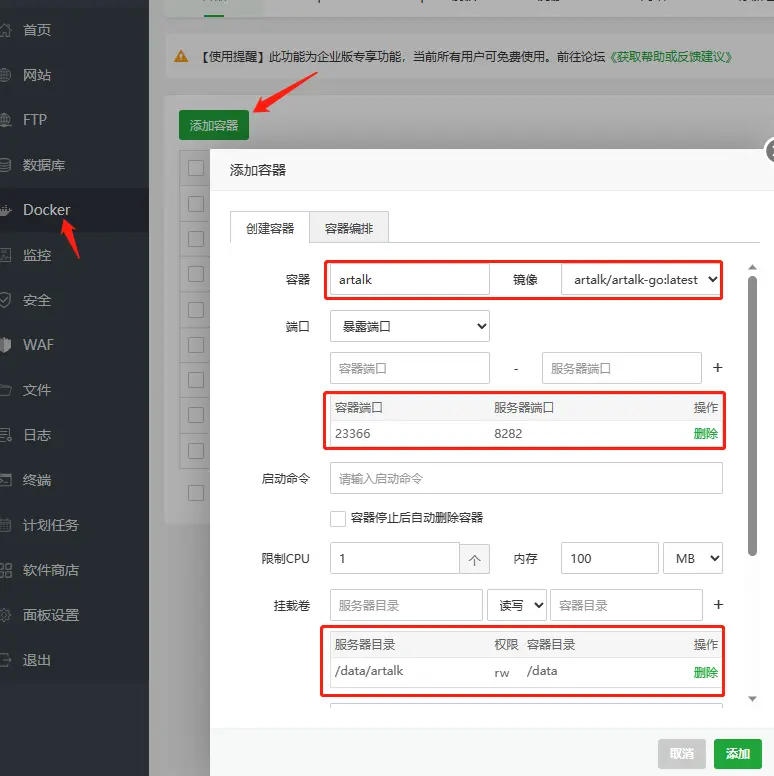
2.创建Artalk容器。
添加容器,容器名为artalk
容器端口填23366,服务器端口随意填,填个你好记的,只要不冲突即可。
将容器目录/data挂载到服务器/data/artalk上,这个就是数据库目录,以后通过计划任务定期进行备份。

3.创建管理员账户
通过下面命令来创建管理员账户,根据操作要求填入用户名、邮箱、密码即可。
docker exec -it artalk artalk admin
4.对Artalk进行设置
通过以上3个步骤之后,Artalk算是部署好了,但是必须要进行相关设置。这个时候如果按官方教程来的话,你将会踩到官方给你挖好的坑。
按常理,部署好之后就可以直接用IP地址加上我们刚才映射的端口号就可以直接访问Artalk的后台了,就在这个时候,我们就掉到官方挖的坑里了。如果用IP加端口来访问Artalk后台,直接报错 "Request Header Fields Too Large”,必须要解析域名之后,用域名进行后台访问才可以。这是第一个坑。
完成以上操作之后,官方教程来句“祝贺!你已成功完成 Artalk 部署 ?”。你是部署好了,但是后台配置呢?后台配置没有教程,所以大家到这里就认为搞定了,结果远远不行。这是官方给你挖的第二个坑。
必须要在Artalk的后台管理里,将你的Memos域名添加到“信任域名”里,必须,必须,必须。
5.Memos设置
在Memos设置里,将下面这段代码添加到自定义脚本里
var artalkServer = 'https://artalk.zhangbo.net'
function addArtalkJSCSS() {
var memosArtalk = document.createElement("script");
memosArtalk.src = `https://artalk.zhangbo.net/dist/Artalk.js`;
var artakPos = document.getElementsByTagName("script")[0];
artakPos.parentNode.insertBefore(memosArtalk, artakPos);
var cssLink = document.createElement("link");
cssLink.rel = "stylesheet";
cssLink.href = "https://artalk.zhangbo.net/dist/Artalk.css";
document.head.appendChild(cssLink);
};
function addArtalkDom() {
startAK = setInterval(function(){
var nowHref = window.location.href;
var artalkDom = document.querySelector('#artalk') || '';
if( nowHref.replace(/^.*\/(m)\/.*$/,'$1') == "m"){
if(!artalkDom){
addArtalkJSCSS()
var memoAK = document.querySelector('.gap-2') || '';
memoAK.insertAdjacentHTML('afterend', '<div id="artalk"></div>');
setTimeout(function() {
Artalk.init({
el: '#artalk',
pageKey: location.pathname,
pageTitle: document.title,
server: artalkServer,
site: 'memos',
darkMode: 'auto'
});
Artalk.on('list-loaded', () => {
addArtalkDom();
})
}, 1500)
}else{
clearInterval(startAK)
}
}
}, 2000)
}
addArtalkDom();对于Css和JS,可以用自己的,也可以用官方提供的。不要忘了把Artalk的后台管理地址和博客名换成你自己的。
2024.10.7.修改,CSS和JS不需要下载官方再上传本地,直接使用自己的网站目录即可,比如https://artalk.zhangbo.net/dist/Artalk.css.
在自定义样式里添加以下代码:
a.time-text:after { content: ' 评论 ? '; }
.atk-main-editor { margin-top: 20px; }
OK了,全部完成,这个时候你就会看到每篇Memo上都会有“评论”和小图标了,点击就是出来单独的Memo界面和评论框了!
原本就是个把小时的事情,就是因为Artalk官方在教程上给你挖了两个坑,让你掉到坑里折腾,结果我折腾了五六个小时又请教拾月博主才搞定。
写篇文章记录下,让大家避开官方挖的坑!

原本不打算整评论的,因为没人看。现在也想弄个评论了。
@空空裤兜: 如果不想折腾,可以试试https://laozhang.org/archives/3387.html,可以匿名评论,多用户的,和Memos功能一样。
自己开发可以集成,现在wp就没必要费神了
@王光卫博客: 是的,WP可用的东西太多了。
wp唯一不好的就是垃圾评论太多,不过现在好多了。
@夏日博客: 还可以吧,现在反垃圾插件还是很好用的。
帅,已加入哔哔广场~
@林木木: 看到了,你的哔哔做的好看呀,
个人感觉还是用WP,起码互动性更强
@美樂地: 反正就是折腾呗,
果然还是大佬呀 :mrgreen:
@林羽凡: 折腾着玩呗。
很详细,收藏先,暂时还没有这样的需求。如果已经可以集成评论进去,那用Memos打造一个轻博客也是很不错的样子。
@老麦: 听说Memos官方正在开发评论功能 ,
折腾使人年轻
@子痕: 都四十多岁的人了,折腾起来感觉才十八的样子
你这页面咋显示不安全 https没启用完成吧~ :mrgreen:
@龙笑天: 我这显示正常呀
@老张: 有几张图片是http导致的 :cool:
@龙笑天: 好的,我来看看。
老哥,我装了最新的0.16版本的memos,上面的代码粘贴到后台后好像不行了,不显示评论框没法评论,是不是代码哪里要更新一下呀~
@sharp: 升级后代码是不能用了,
@老张: https://me.edui.fun/m/1826 这个老哥好像搞定了,你看看行不,我晚点试一下
请问我映射的是3002端口,该怎么配置域名访问后端?
不知道为啥 单独的页面可以评论,但是每篇Memo上不显示“评论”和小图标CSS
a.time-text:after { content: ‘ 评论 💬 ‘; }
.atk-main-editor { margin-top: 20px; }
自定义样式也这样加进去了
@myang: 没事了…我用0.23版本有个评论 勾起来就可以进入评论区了,css不用配置啦~
@myang: 新版还有这个功能了?不错。
@myang: 不需要折腾了,因为你是新版的memos,降到1.8以下才可以。
学习一下,也来折腾试试看